Main Features
Calm for all users: Improving auditory features
The goal of this redesign project aims to improve the Calm app’s auditory accessibility and sound and narrator customisation features, helping all users, including those with hearing impairments, listen to meditation and sleep story content smoothly.
Feature 1
Sound Visualisation and Vibration
Helps all users preview sleep and meditation content and easily learn breathing meditation with visualisation animation and vibration.
Feature 2
Sound Volume and Speed Control
Help users to adjust the volume and speed of the narrator's voice or background music within the content and to allow them to listen in advance.
Feature 3
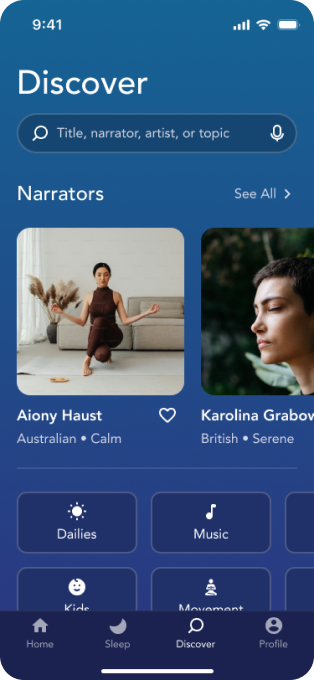
Narrator Settings
Provide detailed narrator settings to help users quickly and easily find the content they want.